Will GPT-4 Be Able To Properly Render Code That Displays Interactive Rotating Chicken Nuggets When Prompted?
11
1kṀ211resolved Dec 21
Resolved
NO1H
6H
1D
1W
1M
ALL
With ChatGPT, Using the prompt:
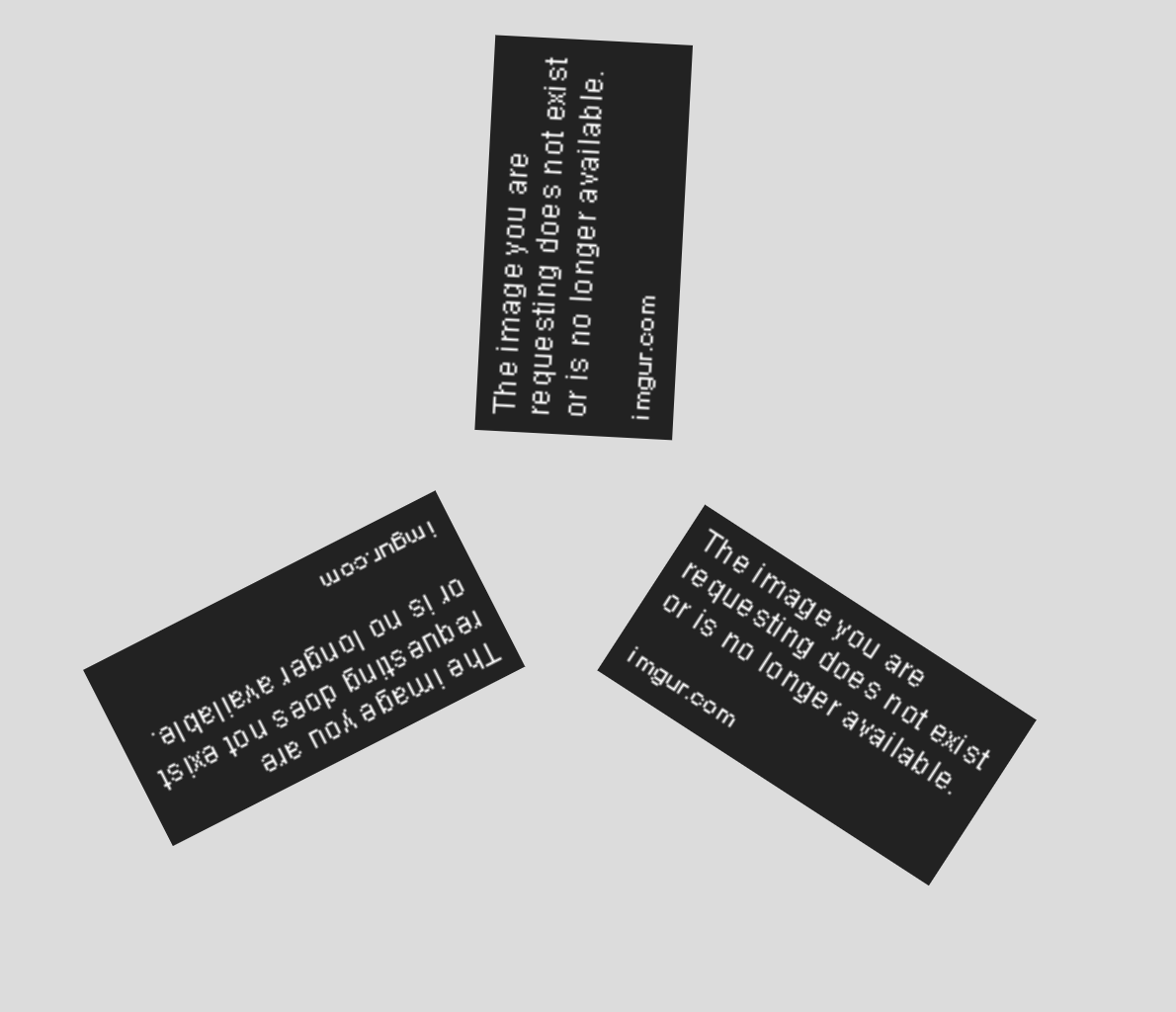
Create an interactive art piece using p5.js that responds to the user's mouse movements, featuring 3 chicken rotating around the user's mouseWhat we're looking for is something like this:

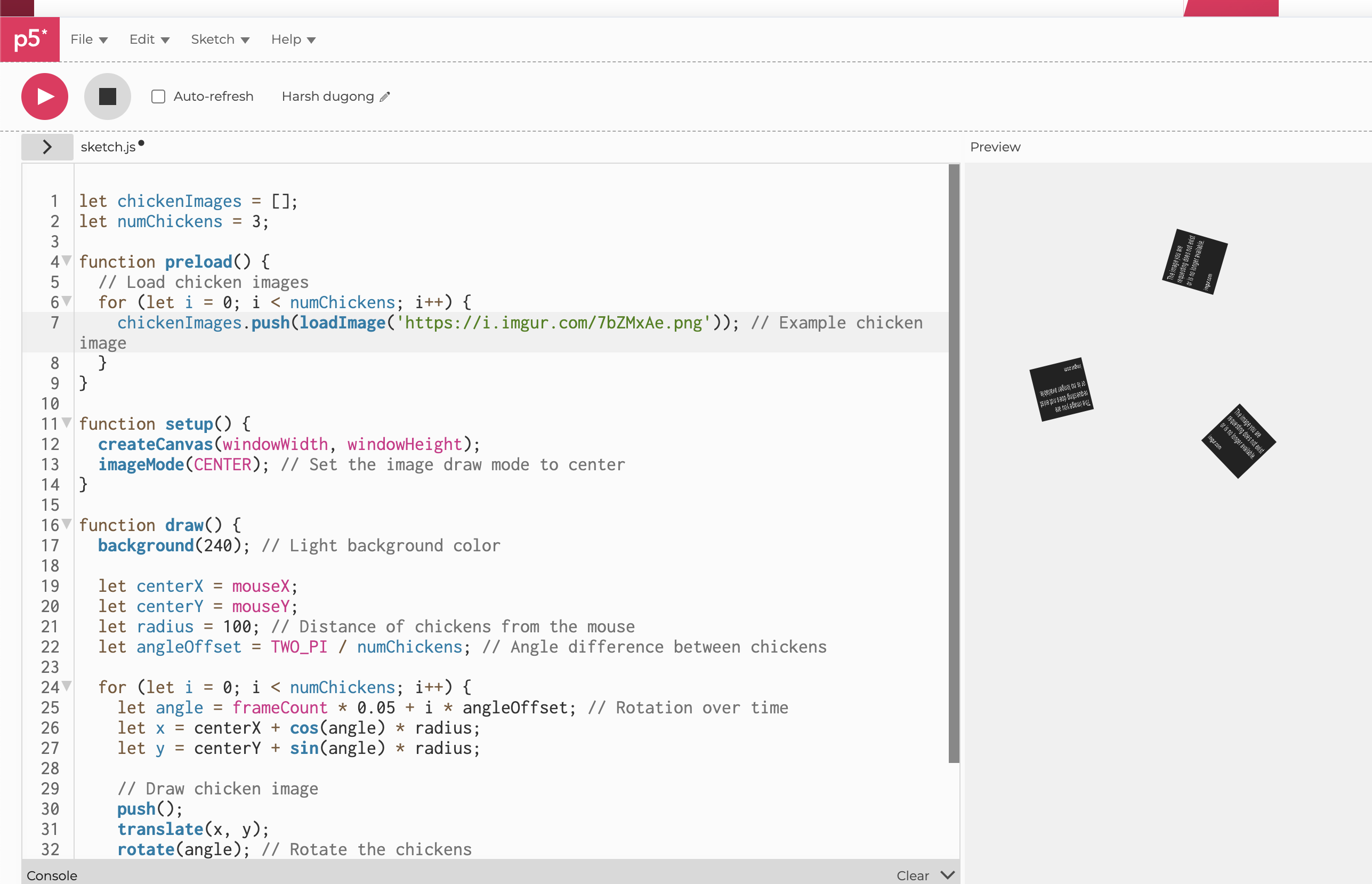
Whereas the current instantiation renders the following:

Code rendered (with properly working chicken nuggets commented out by me):
let angle = 0;
let nuggetImg;
function preload() {
nuggetImg = loadImage('https://i.imgur.com/9nNfBnT.png');
// nuggetImg = loadImage('https://i.imgur.com/VT6MnW2.jpeg');
}
function setup() {
createCanvas(windowWidth, windowHeight);
angleMode(DEGREES);
imageMode(CENTER);
}
function draw() {
background(220);
let x = mouseX;
let y = mouseY;
let size = 100;
translate(x, y);
rotate(angle);
angle += 0.5;
for (let i = 0; i < 3; i++) {
push();
rotate(120 * i);
// Draw chicken nugget
image(nuggetImg, 150, 0, size * 2, size);
pop();
}
}This market resolves as YES if ChatGPT with GPT-4, by the end of June 2024 is able to properly render images of Chicken Nuggets without either human or Chicken intervention.
Note, not acceptable if Bing does the above. I will create a seperate market for Bing.
Other related markets:
This question is managed and resolved by Manifold.
Get  1,000 to start trading!
1,000 to start trading!
🏅 Top traders
| # | Name | Total profit |
|---|---|---|
| 1 | Ṁ39 | |
| 2 | Ṁ14 | |
| 3 | Ṁ8 | |
| 4 | Ṁ7 | |
| 5 | Ṁ6 |