
I'm building an open source prediction market, similar to Manifold but designed to be super easy to deploy as a core tenant.
I'm pretty good on back end and math but in line with the stereotype, not great on UI/UX. I have started this in React, here is the front end.
https://github.com/openpredictionmarkets/socialpredict/tree/profilepage/frontend/src
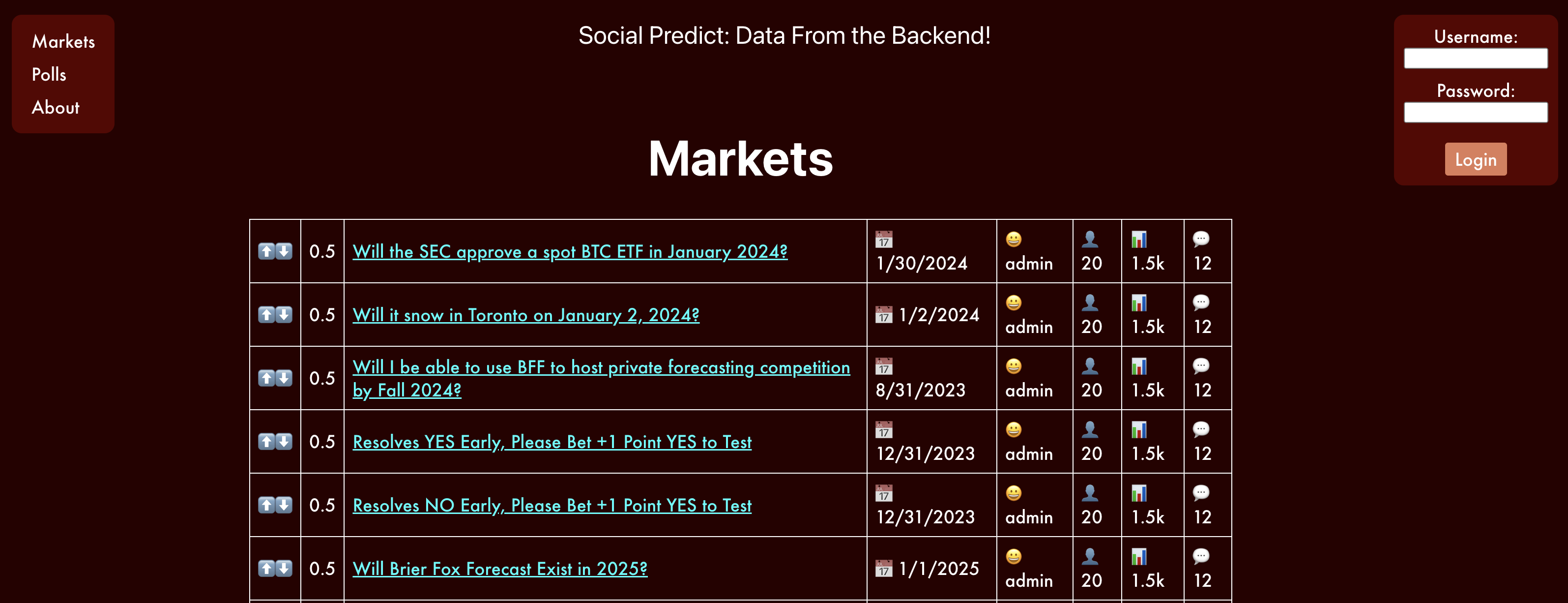
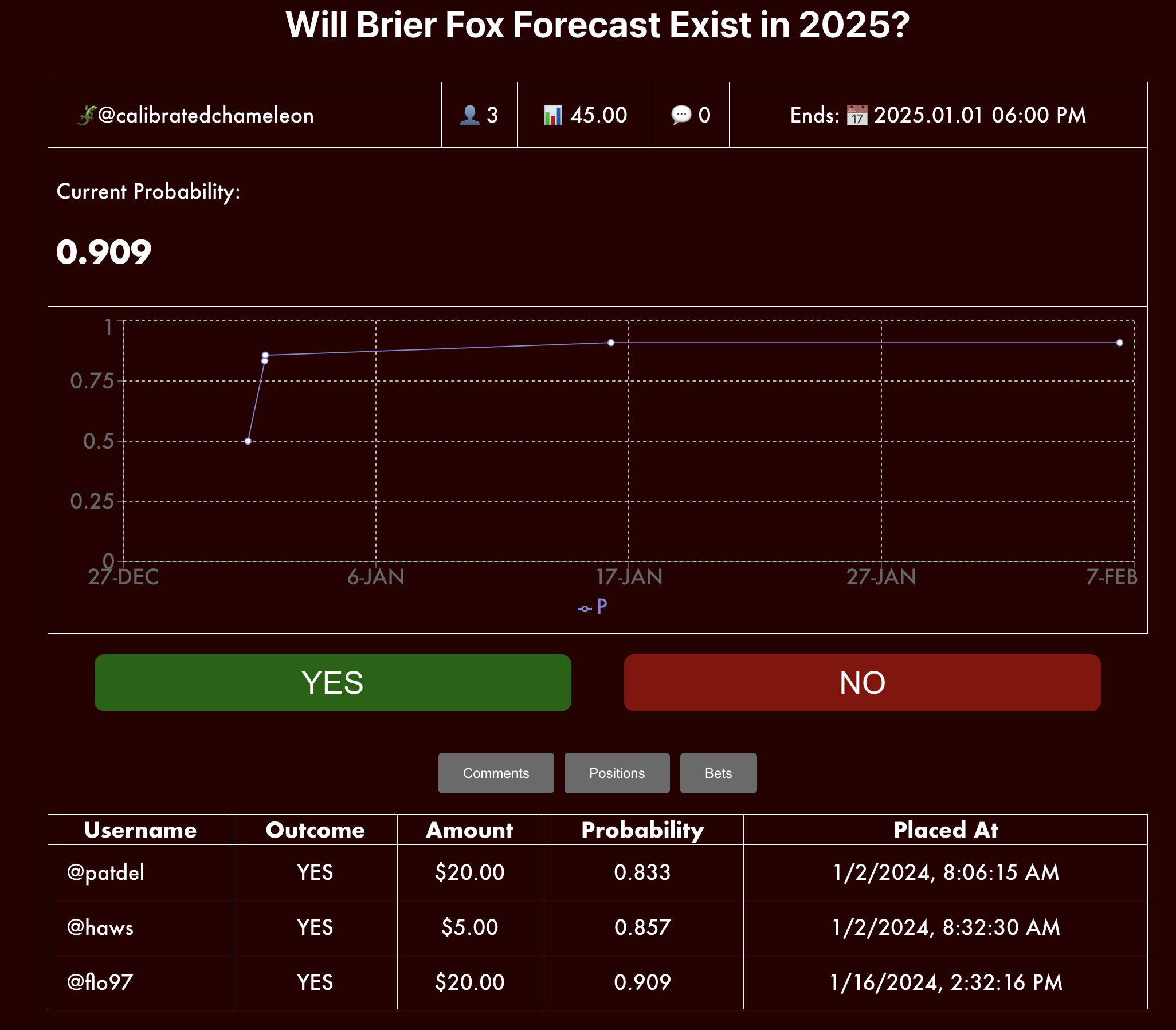
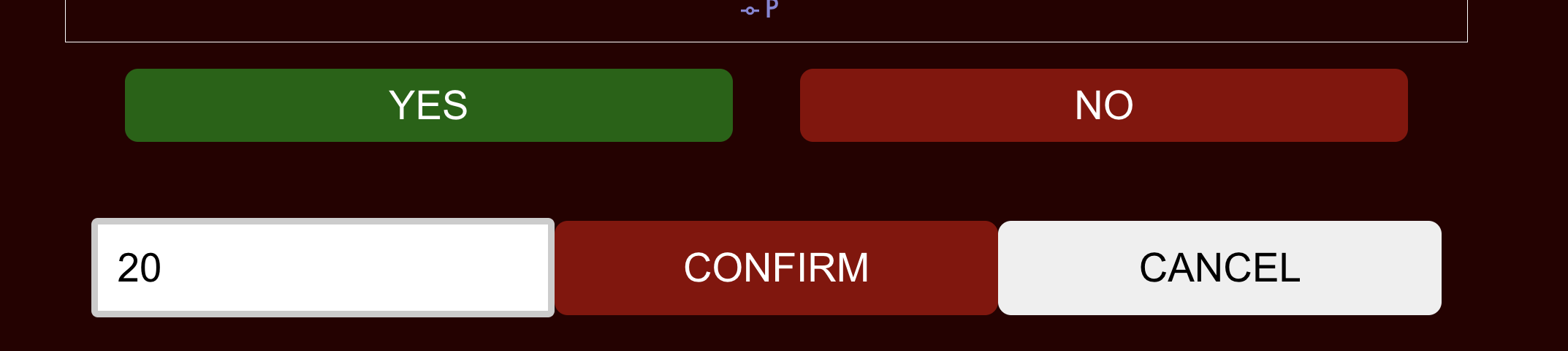
You can see a demo here: https://brierfoxforecast.ngrok.app/markets






Some of the advice I have gotten from friends so far has included:
Use plugins to accomplish things like the menu, don't build things from scratch. Look for a library first for pretty much anything you are doing.
Don't pick plugins based upon stability, just pick based upon what looks good. It's not Wordpress, any given plugin won't just become insecure on the fly, it's more about picking for purpose.
Use Typescript (though I'm not sure why)
I will start out the bounty pool low but up it on the fly if I get a lot of response on here.
People are also trading
A color palette can make or break a UI. I'd highly recommend reading the theory that led to the solarized schemes: https://ethanschoonover.com/solarized/